https://www.youtube.com/watch?v=iF8uTeM79LY
Welcome to part two of my series on WordPress Page Builders. This one is focusing on Page Builder by SiteOrigin. I give this plugin an 8 of 10. The short of it is, if you need a cheap way to build columns, this gets the job done. It is the only page builder that I am reviewing that is on the WordPress repository.

Once you have the plugin installed make sure you also install the add-on “Widget Bundle” just to make sure you have all of the functionality at your fingertips.

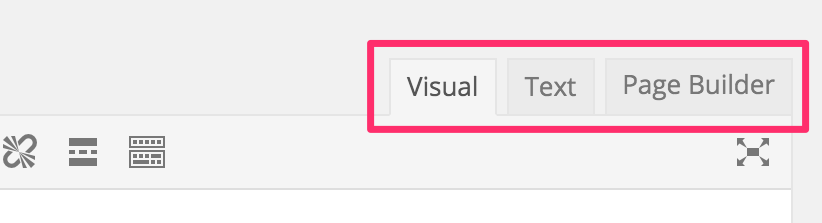
Now go and create a page. You will noticed one thing that is different, where it normally has the “Visual” and “Text” tabs there will also be a “Page Builder” tab. Obviously, click on the new tab.

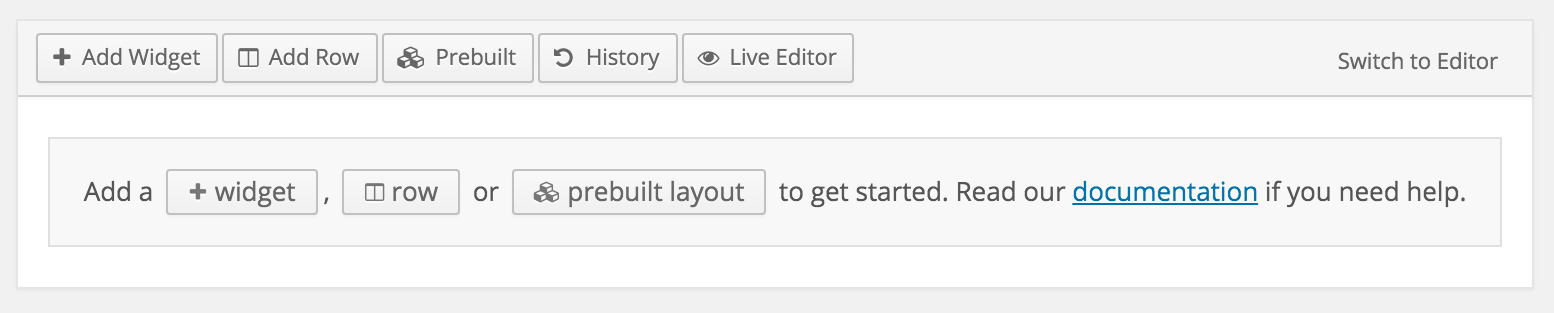
This will bring up the Page Builder. There isn’t a front end editor, which isn’t truly needed, everything is done right within the backend.

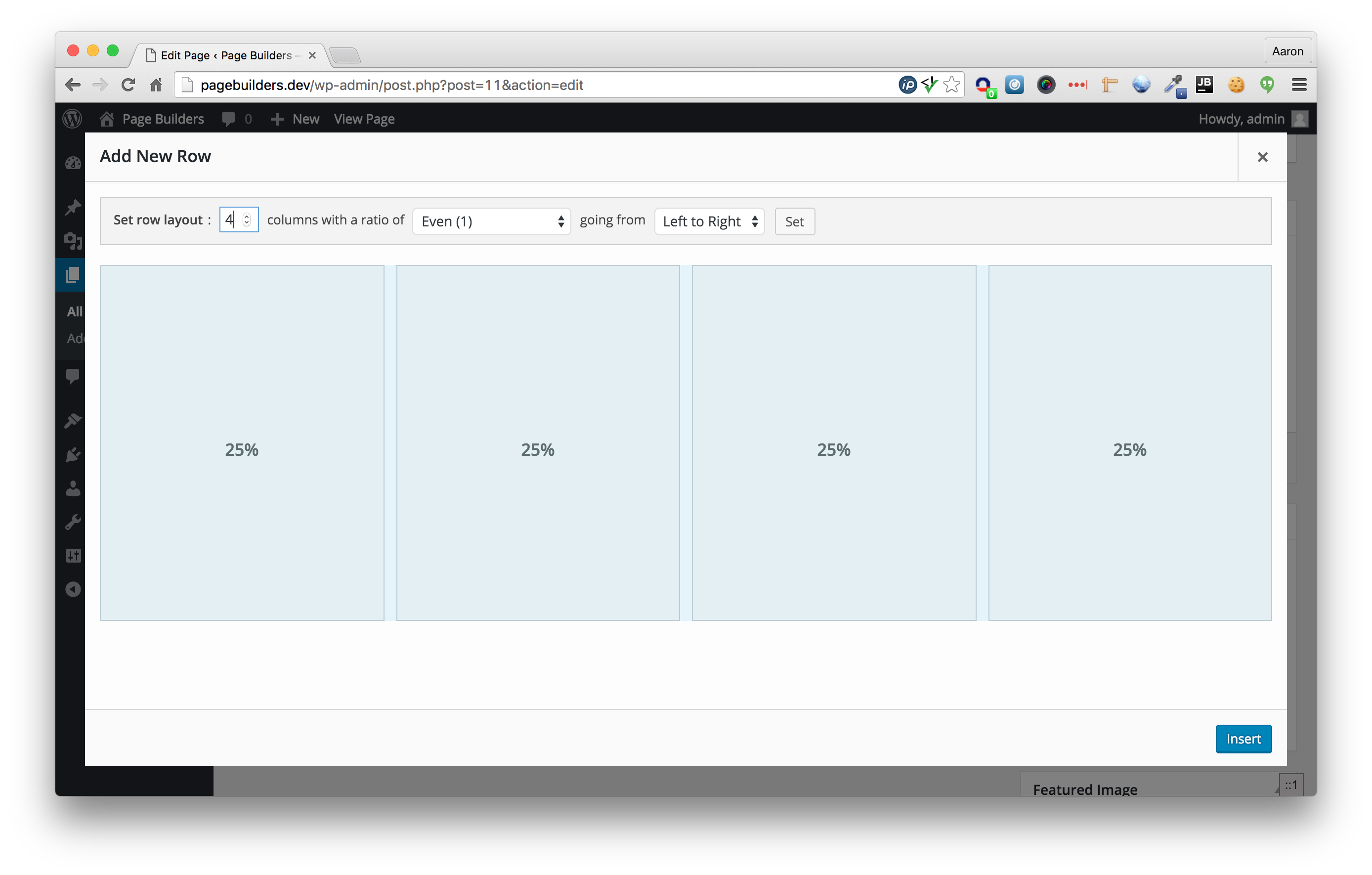
The first thing you will want to do is create a row, in this example I created one row splitting it up into fourths.

The next three images shows those four boxes each containing an image, the control you have over each image and then what it looks like on the front end (I also added a little row of text below).
Those images just show that it is pretty easy to quickly get columns built and format content around it using this plugin. Watch the video is you want more information of how the UX works. In the video is shows how “native” the plugin feels.
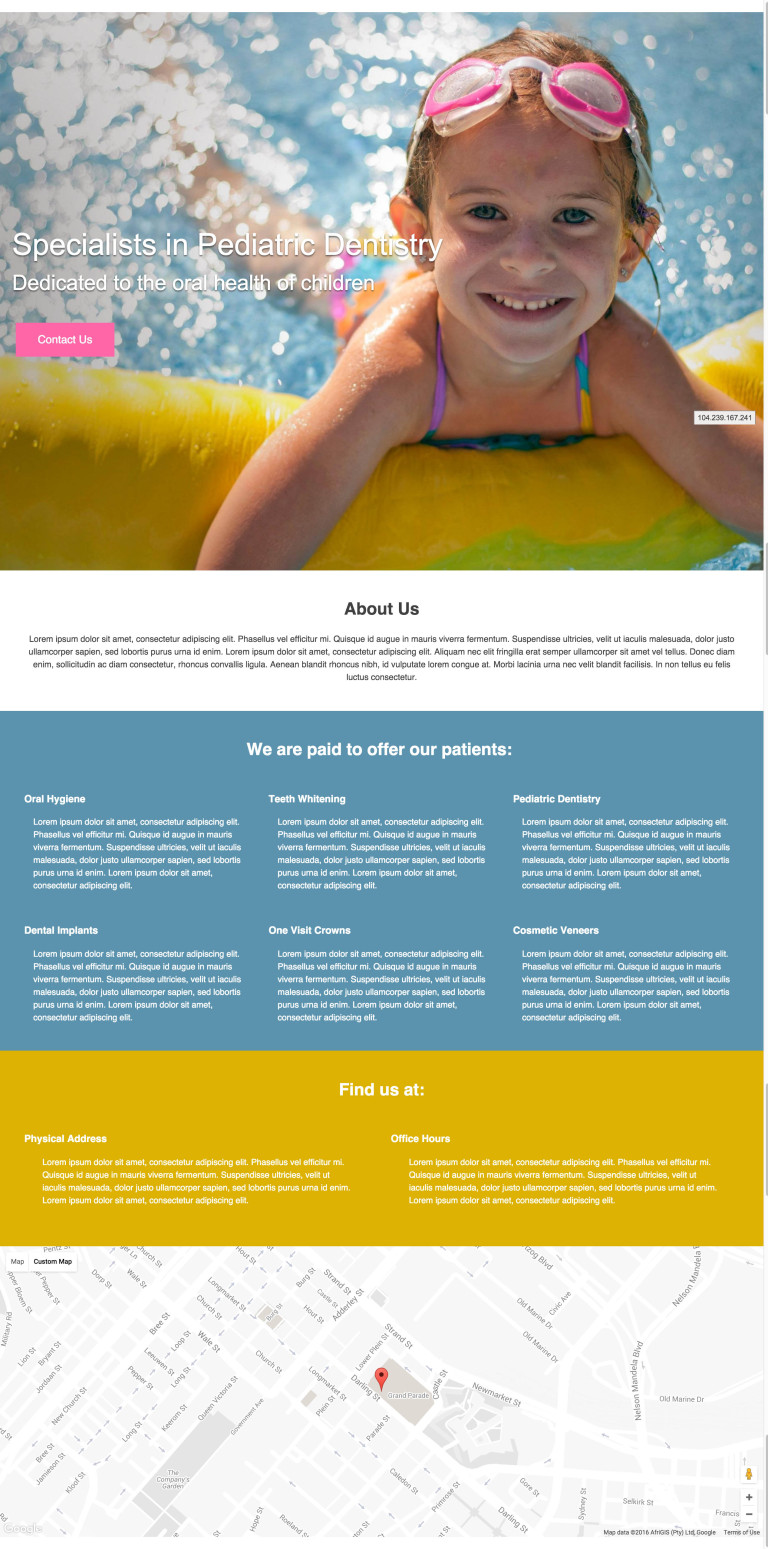
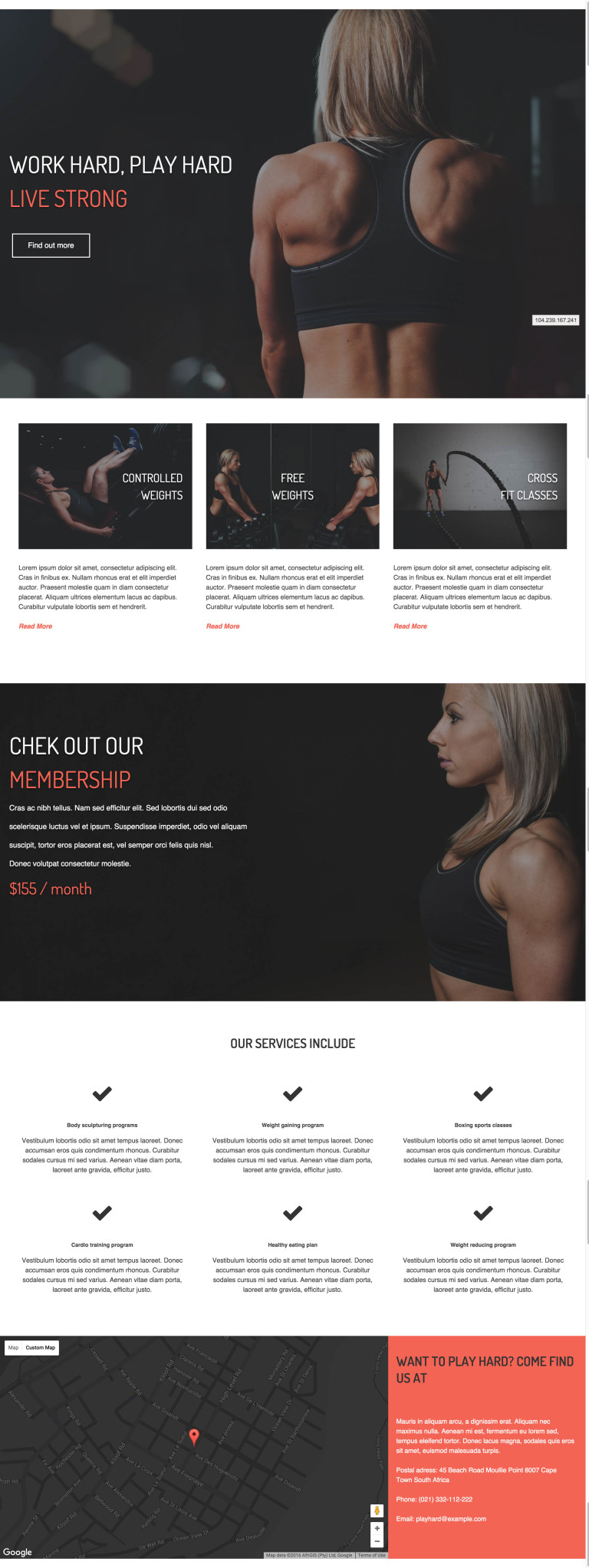
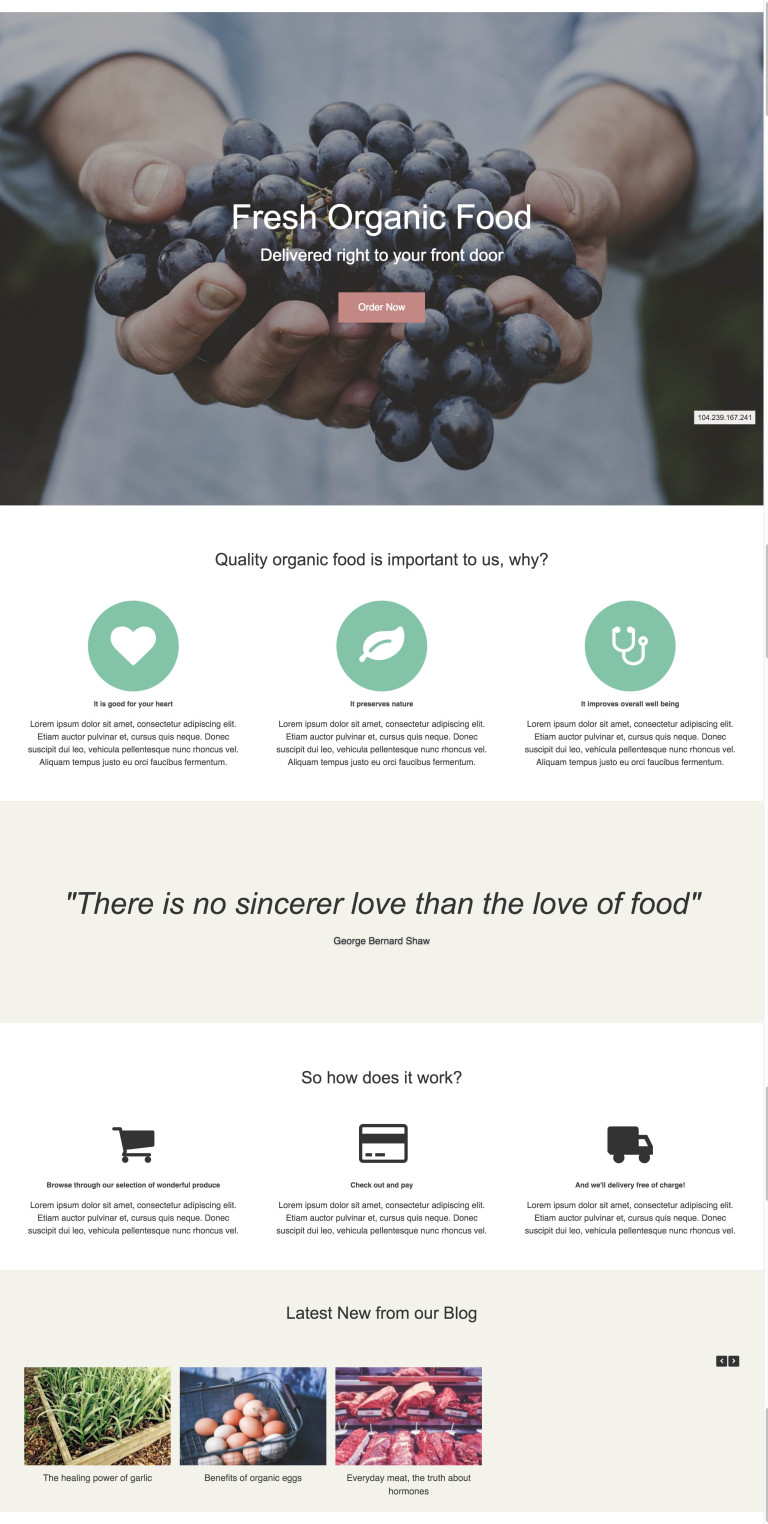
This page builder also comes with 16+ pre-built layouts also, here are some examples: